Using markdown files by themselves is all well and good, as they are human readable, but they do not look too nice. I am sure there are markdown viewers avaialable online, but it would likely be more hastle to integrate it with my environment than writing my own, so that is what I did.
The minimum features I wanted to support was:
- Headings
- Ordered Lists
- Unordered Lists
- Task Lists
- Links
- Images
- Bold
- Italic
- Strikethrough
- Blockquotes
- Tables
- Code snippets
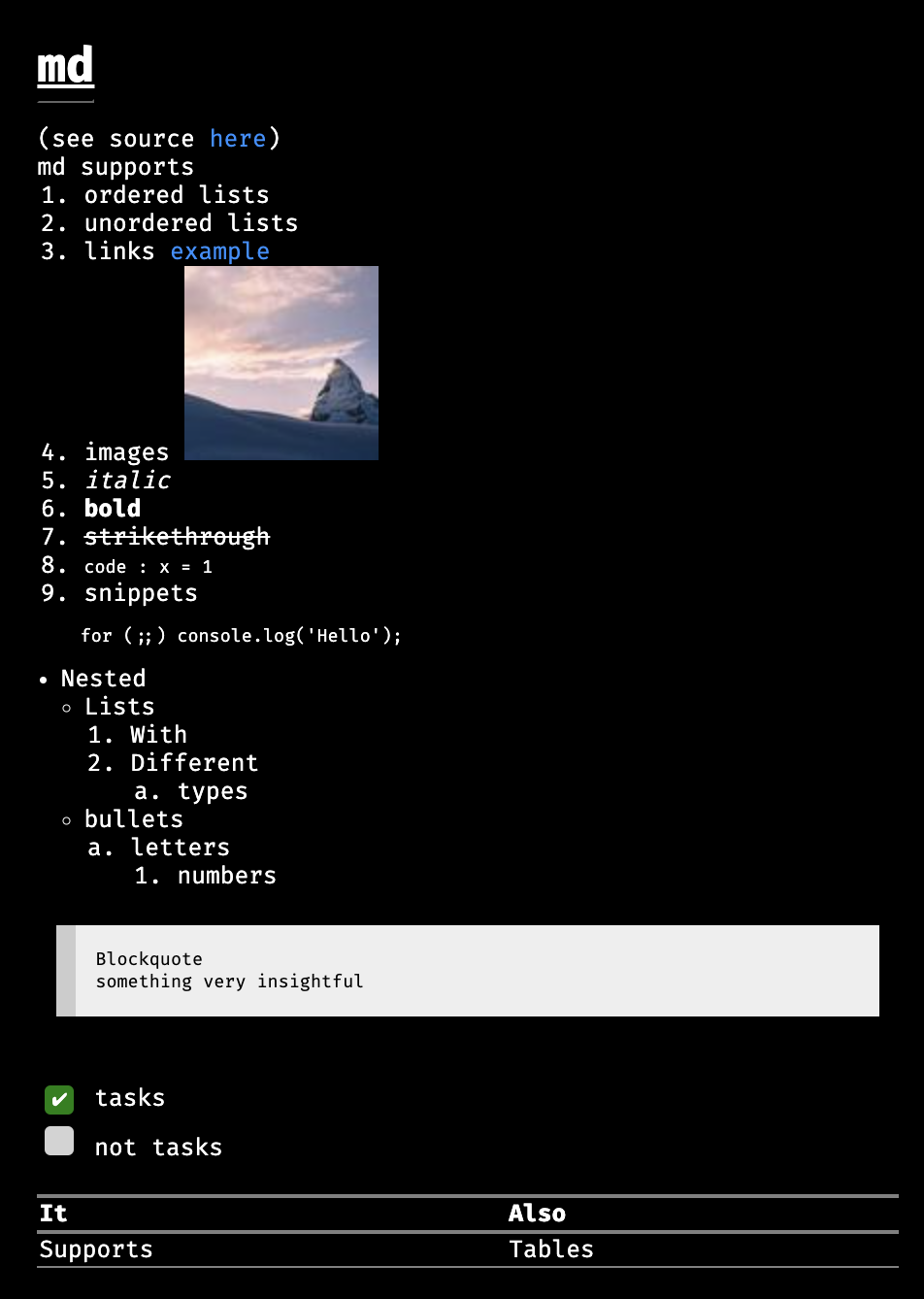
Minimum features
 As you can see in the above image, it does support all of the options that are part of the minimum required.
As you can see in the above image, it does support all of the options that are part of the minimum required.
Extra features
Once I actually started using the preview I realised that there were some features that I had not thought of initially that would be nice to have. So I ended up adding a bunch.
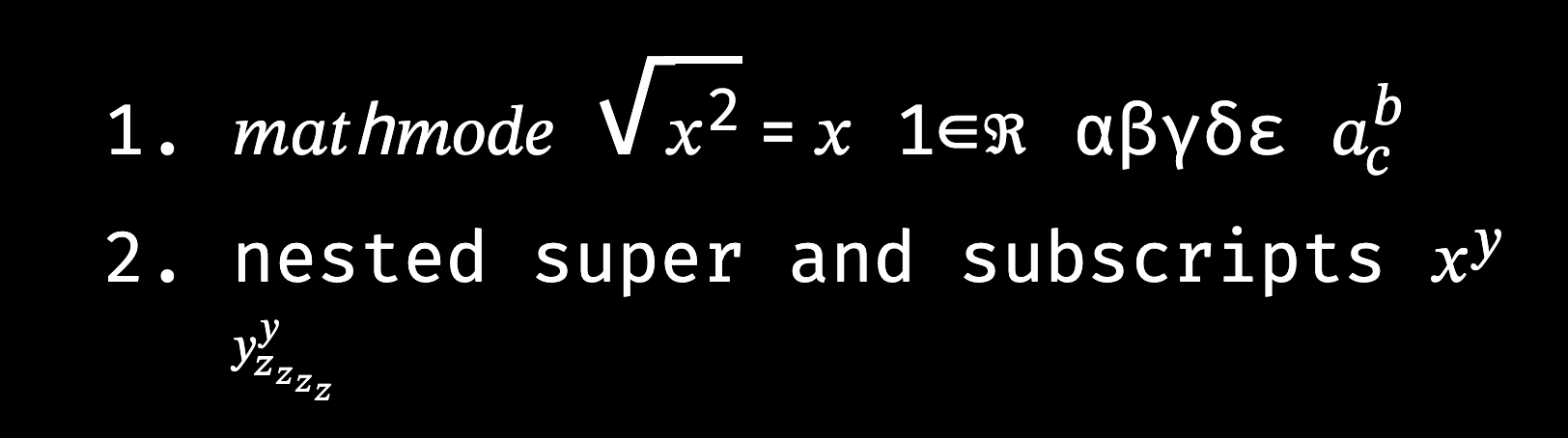
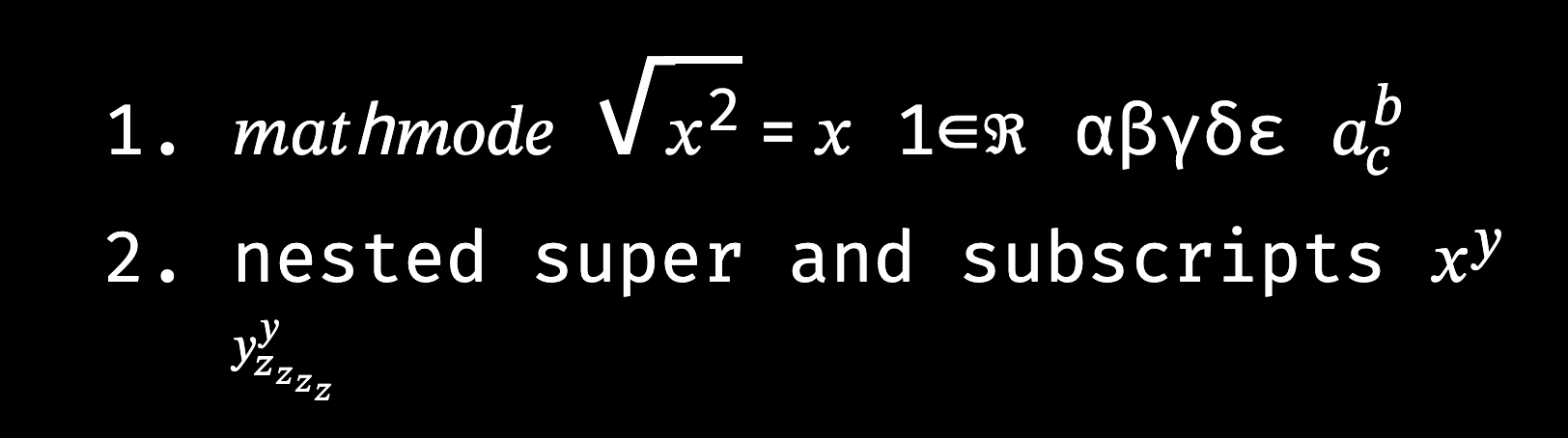
 Mathmode is a feature taken from LaTeX which allows for entering commands in ascii which will render out to mathematical formula.
Mathmode is a feature taken from LaTeX which allows for entering commands in ascii which will render out to mathematical formula.
This is the markdown source for the above image:
There are seven token types:
Mathmode
 Mathmode is a feature taken from LaTeX which allows for entering commands in ascii which will render out to mathematical formula.
Mathmode is a feature taken from LaTeX which allows for entering commands in ascii which will render out to mathematical formula.
This is the markdown source for the above image:
1. $mathmode$ $\sqrt{x^2} = x$ $1 \in \Re$ $\alpha\beta\gamma\delta\epsilon$ $a^b_c$
2. nested super and subscripts $x^{y^{y^y_{z_{z_{z_z}}}}}$
It was surprisingly easy to implement the subset of mathmode that I have, it uses a byte by byte parser except in the instance of a command (\...) where it will consume all alphanumeric text as one token.
Then to generate the full output, just consume expressions (made of one or more tokens) until the input is empty.
There are seven token types:
- \... - command, calls some function, potentially with some arguments in the form of expressions, and returns the output
- ~ - space, inserts a space
- ^ - superscript, consume an expression and superscript it
- _ - subscript, consume an expression and subscript it
- { - group subexpressions into one expression
- } - finish the subexpression group
- and any other character is just inserted as a italicised mathematical version of itself (minus h as one does not exist, no idea why)
Letter lists
Unordered lists use bullets for each list item, ordered lists use numbers.
But in some circumstances a letter is more useful (e.g. when options are presented), so I created a new list type, a letter list.


a. First choice b. Second choice
Extensible markdown?
One of the things that I was using markdown for was to have tables of information that I can refer to. When the tables get bigger it can be difficult to find the information that I am looking for. So I was thinking of a way to extend the markdown whilst still being compatible with the base markdown. The solution I came up with was putting the settings in a comment prior to its usage.



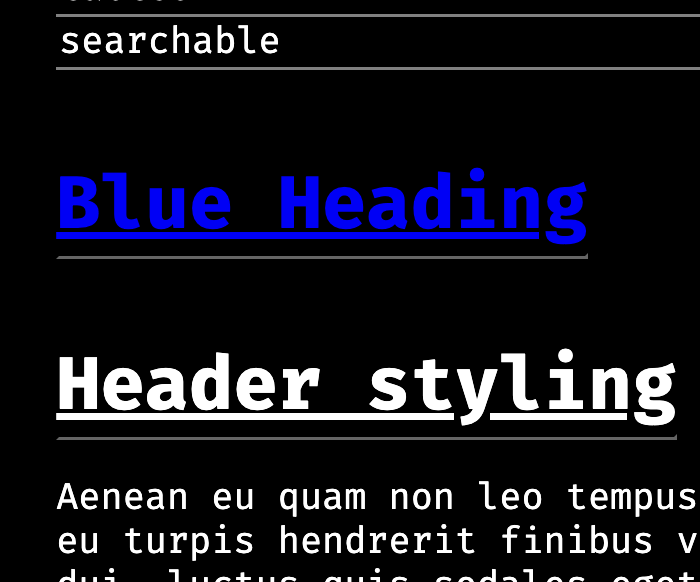
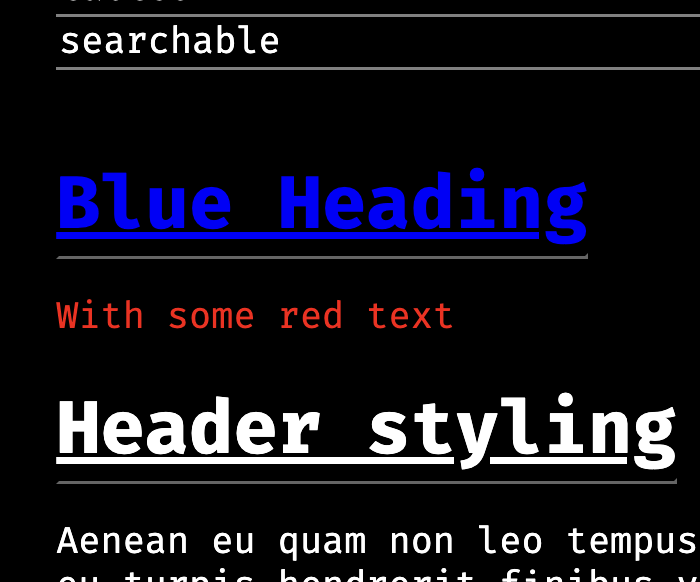
Styling

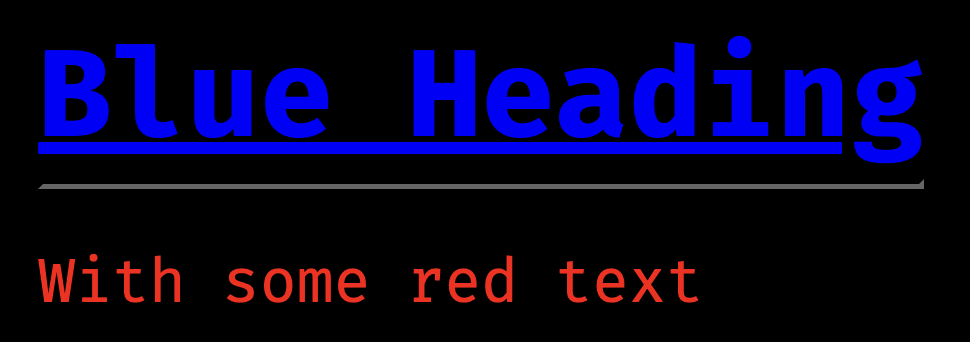
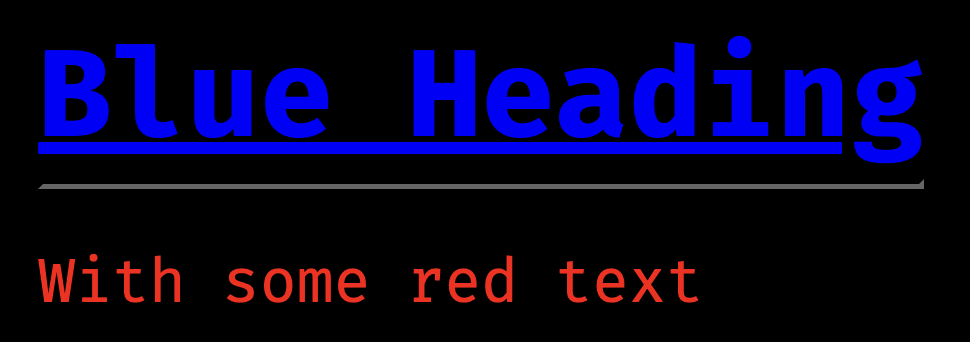
<!--{"style":{"color":"red"}, "hstyle":{"color":"blue"}}-->
# Blue Heading
With some red text
Tables


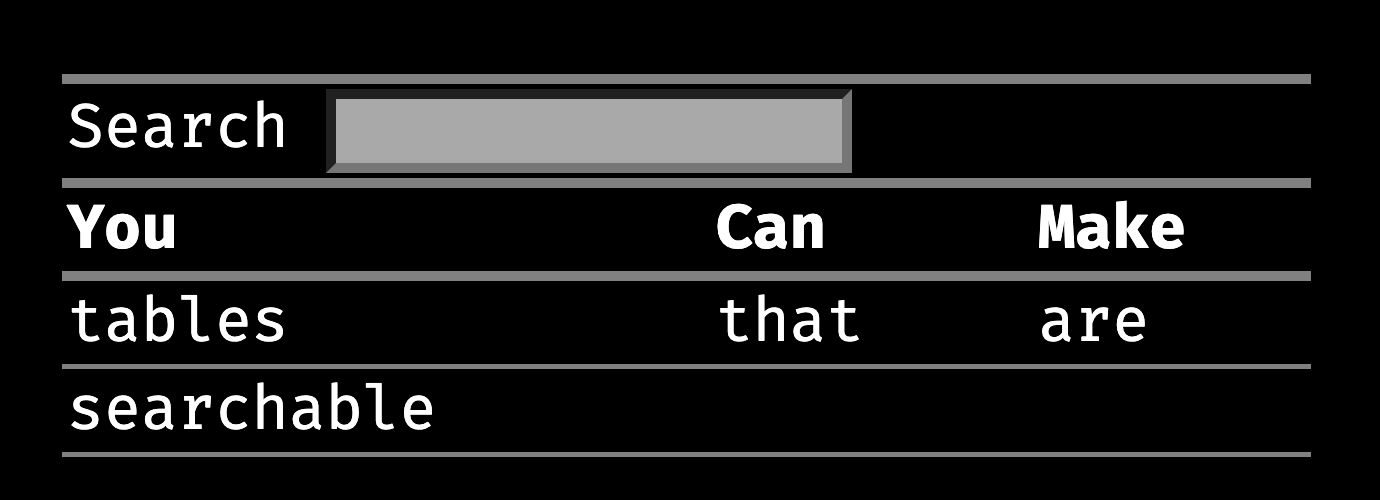
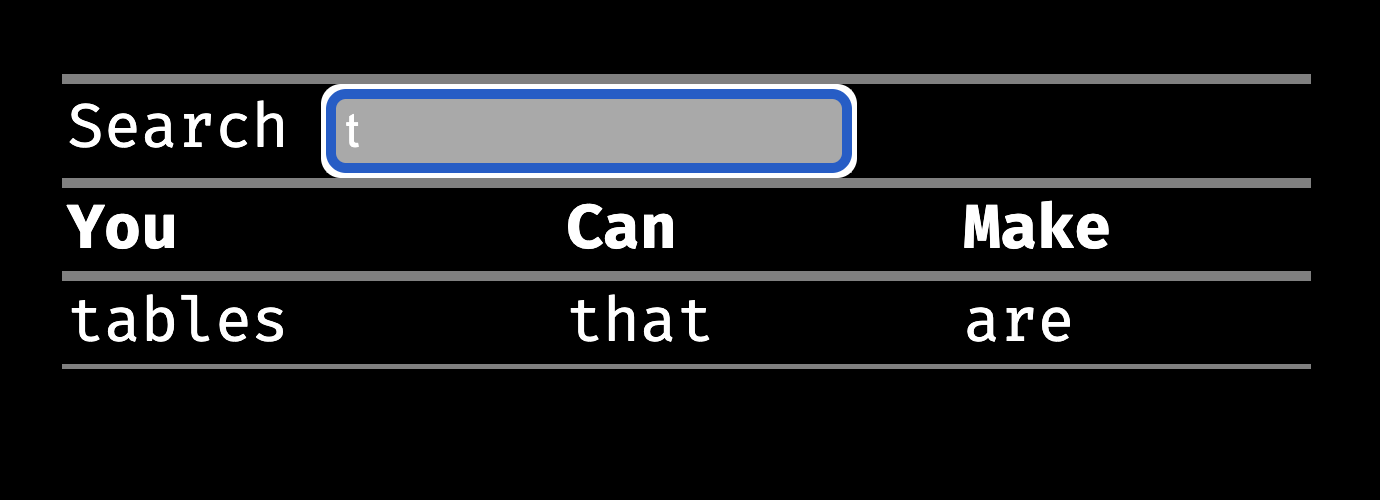
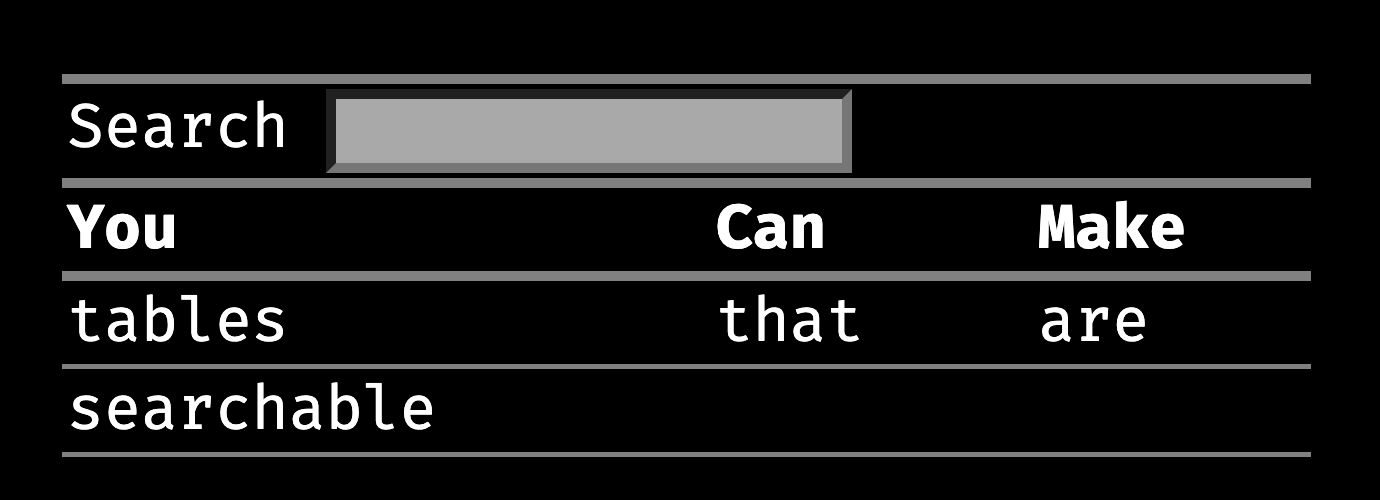
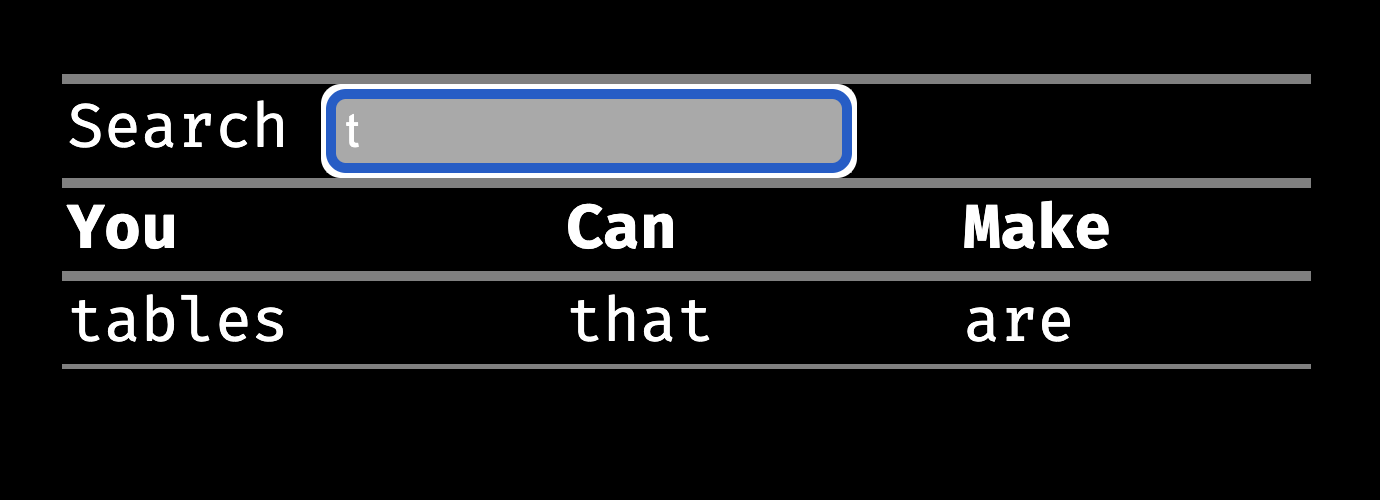
<!--{"search":true}-->
| You | Can | Make |
|------------|------|------|
| tables | that | are |
| searchable | | |
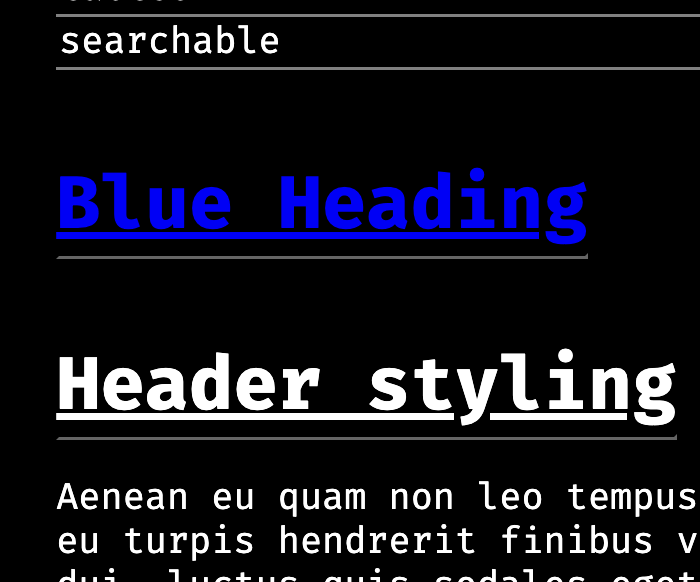
Header folding
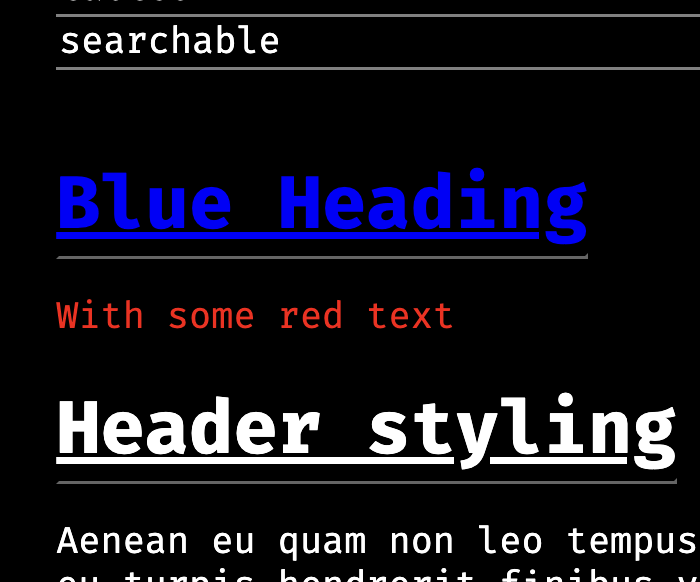
When reading through larger markdown files it can become a bit hard to read if you require sections that are far apart from one another. Header folding allows you to bring these sections together when clicking on the heading.

 No extra syntax was required for this, just keeping track of how nested the sections are to properly group together folded sections.
No extra syntax was required for this, just keeping track of how nested the sections are to properly group together folded sections.

 No extra syntax was required for this, just keeping track of how nested the sections are to properly group together folded sections.
No extra syntax was required for this, just keeping track of how nested the sections are to properly group together folded sections.
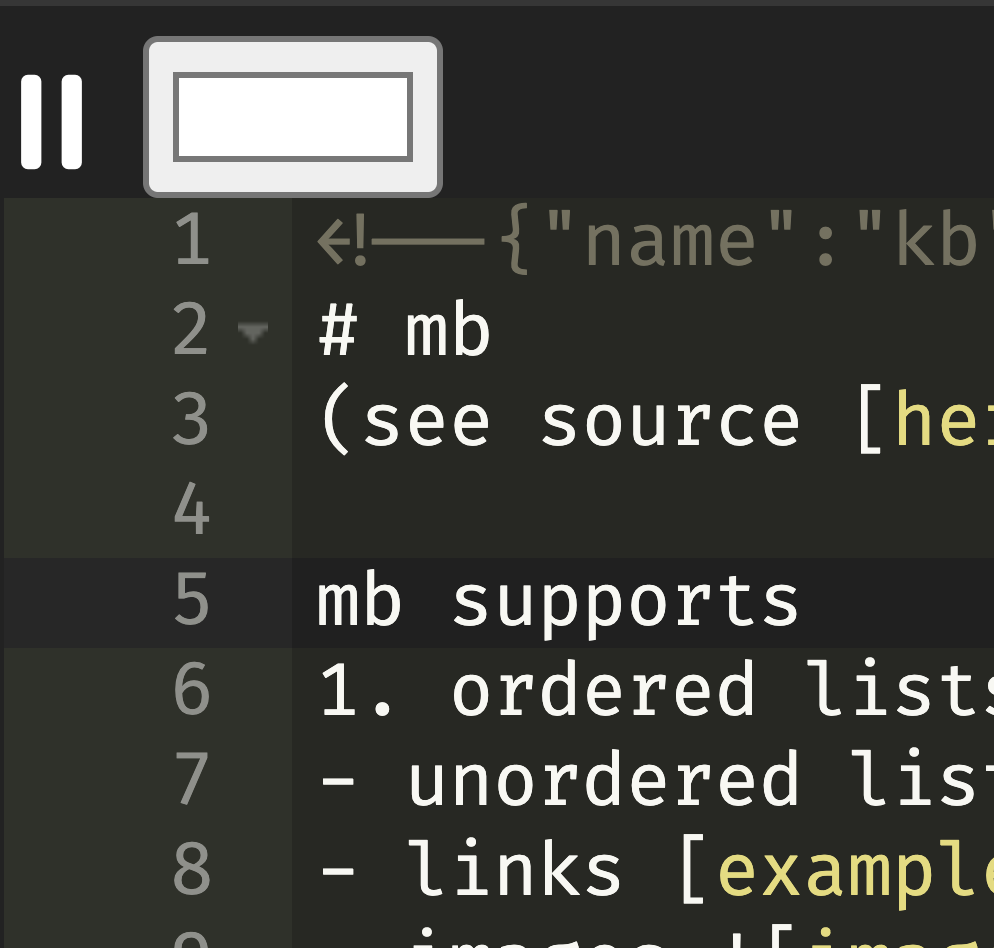
Editing
Having these features is great. But editing the documents as someone with less technical experience is a pain, especially adding images, so I sought to rectify this by adding some UI for editing md files, that also incorporates the extended syntax.
 At the moment it is very basic, what it does is search for the most recent header, and insert the styling information above it. The first icon is for switching between 1 and 2 column layout, and the second is a color picker to pick the color of the text in a section. It works nicely, especially with the live preview being updated on input, so there is no delay in seeing changes to color at all.
At the moment it is very basic, what it does is search for the most recent header, and insert the styling information above it. The first icon is for switching between 1 and 2 column layout, and the second is a color picker to pick the color of the text in a section. It works nicely, especially with the live preview being updated on input, so there is no delay in seeing changes to color at all.
For adding images I added a handler for Ctrl+V/Command+V that will check if the clipboard contains image data, and if it does will upload it to the server and will insert an image into the md file. This makes adding images seamless, and again the live preview comes in clutch by showing that your image has in fact loaded correctly.
 At the moment it is very basic, what it does is search for the most recent header, and insert the styling information above it. The first icon is for switching between 1 and 2 column layout, and the second is a color picker to pick the color of the text in a section. It works nicely, especially with the live preview being updated on input, so there is no delay in seeing changes to color at all.
At the moment it is very basic, what it does is search for the most recent header, and insert the styling information above it. The first icon is for switching between 1 and 2 column layout, and the second is a color picker to pick the color of the text in a section. It works nicely, especially with the live preview being updated on input, so there is no delay in seeing changes to color at all.
For adding images I added a handler for Ctrl+V/Command+V that will check if the clipboard contains image data, and if it does will upload it to the server and will insert an image into the md file. This makes adding images seamless, and again the live preview comes in clutch by showing that your image has in fact loaded correctly.
I have made a simple editor and viewer available here so you can try it out yourself.